Sommaire:
- infos générales Journal de manip
- Description
- Aquariophilie
- Composants Spécifiques
- Computer Vision
- Cookbook
- Culture Générale / Connaissances insolites
- DataBase
- Développement, Gestion et commercialisation de projet
- Diagrams
- Docker
- Documentation_Automatique
- ESP8266 & ESP32
- Freecad
- GIT (versioning)
- HPVC
- HTML_CSS
- Informatique
- JavaScript / REACT.js / node.js
- Kicad
- LaTex
- LINUX
- MAC OS
- Machine Learning
- MQTT
- Musique
- Optimisation du travail (et de l’apprentissage)
- PowerShell
- PYTHON
- Regex
- Reseau
- Site Web
- Soudure
- Trading
- URLtheque
- VIM (VI)
- Visual Studio Code
- XML_JSON
- Arborescence du projet
HTML_CSS¶
- Liens_Web:
HTML¶
Rappel des balises courantes en HTML¶
<h1>Titre 1</h1> - pour vos titres les plus importants
<h2>Titre 2</h2> - pour les sous-titres
<h3>Titre 3</h3> … et ainsi de suite jusqu’à <h6>
<em>texte</em> permet de mettre l’accent sur une partie du texte
<strong>texte</strong> permet de mettre encore plus l’accent sur une partie de texte
<br /> permet d’insérer un saut de ligne (vous ne pouvez rien mettre à l’intérieur d’un élément br)
<a href= »https://djangogirls.org »>link</a> permet de créer un lien
<ul><li>premier item</li><li>second item</li></ul> permet de créer des listes, comme celle que nous sommes en train de faire !
<div></div> permet de créer une section au sein de la page
CSS¶
Sélecteur, pseudo-class et pseudo-elements¶
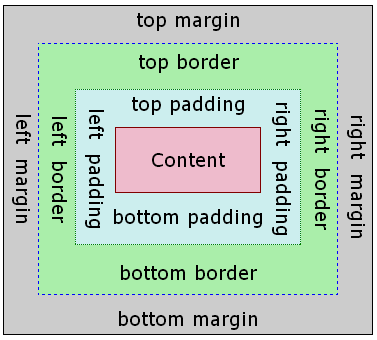
Positionnement et dimensionnement dans la fenêtre (ou dans la boite)¶
Chaque dimensions peut être utilisée dans sa forme courte (dans le sens horaire) :
Chaque dimensions peut aussi être utilisée dans sa forme longue avec les mot clef top, right, bottom, left :
ex : p { margin-top:3px; margin-right:2px; margin-bottom:3px; margin-left:2px; }
Couleurs¶
- Liens_Web:
- https://emw3.com/colour.html
# Calculatrice FaltColor
- https://htmlcolorcodes.com/
# site permettant d’identifier le code hexa d’une couleur. Propose aussi des tutos CSS
Le terme à recherche pour trouver les codes hexa des couleurs est :
flat color
Bootstrap¶
- Liens_Web:
- https://getbootstrap.com/docs/4.1/getting-started/download/
# Utiliser la version « Compiled CSS and JS »
Utiliser Bootstrap Offline¶
- Liens_Web:
- https://www.quora.com/How-do-I-use-Bootstrap-offline
# la réponse sur un forum
Télécharger le paquet Bootstrap puis copier les dossiers « JS » et « CSS » dans le dossier du projet.
Ajouter les lignes suivantes dans le « HEAD » du html (en fonction des CSS désirés) :
# CSS <link href="css/bootstrap.css" rel="stylesheet" /> <link href="css/bootstrap.min.css" rel="stylesheet" /> <link href="css/bootstrap-grid.css" rel="stylesheet" /> <link href="css/bootstrap-grid.min.css" rel="stylesheet" /> <link href="css/bootstrap-reboot.css" rel="stylesheet" /> <link href="css/bootstrap-reboot.min.css" rel="stylesheet" /> # Javascript <script src="js/bootstrap.min.js"></script>